【js初心者も簡単!】WordPressのグローバルメニューを、ひと手間でアコーディオンメニューにする方法

WordPressのグローバルメニューをアコーディオン風に実装するには…?
自分用の備忘録として残しておきます。
デモサンプル
こんな感じのアコーディオンメニューの作り方です。
1.jsファイルを作ります
以下のような「accordion.js」という名前のjsファイルを制作します。
// jQueryを使ってクリックした要素にCSSクラスを追加する
jQuery(document).ready(function($) {
$('.parent-m').click(function() {
if ($(this).hasClass('open-menu')) {
$(this).removeClass('open-menu');
} else {
// .open-menu クラスがない場合に追加する
$(this).addClass('open-menu');
}
});
});
「parent-m」というclassを持つ要素をクリックすると、「open-menu」というclassが追加され、もう一度クリックすると「open-menu」というclassが削除されるというスクリプトです。
作るのが面倒なのでDLしたいという方はこちらどうぞ。
2.jsファイルを読み込みます
1で作ったjsファイルをWordpressに読み込みます。
- まずFTPアップローダーを使って、テーマファイルフォルダ内に「js」というディレクトリ(フォルダ)を作り、先ほどのファイルをアップロードします。
- function.phpに以下を記入します。(function.phpの編集時はバックアップを取って、他のコードなどを触らないようご注意ください。)
function child_theme_enqueue_scripts() { // スクリプトをエンキューする wp_enqueue_script( 'child-theme-script', get_stylesheet_directory_uri() . '/js/accordion.js', array('jquery'), '1.0', true ); } add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_scripts' );
これで読み込み完了です。
3.グローバルメニューにclassを追加
アコーディオンを実装したいグローバルメニューを編集します。
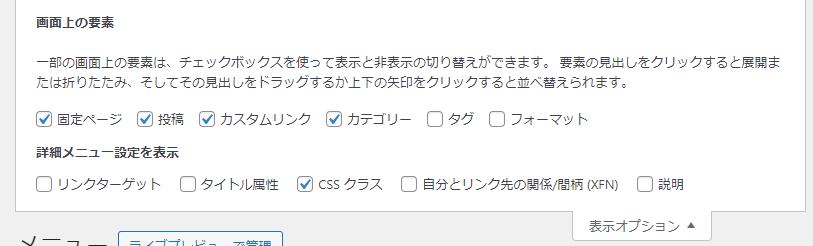
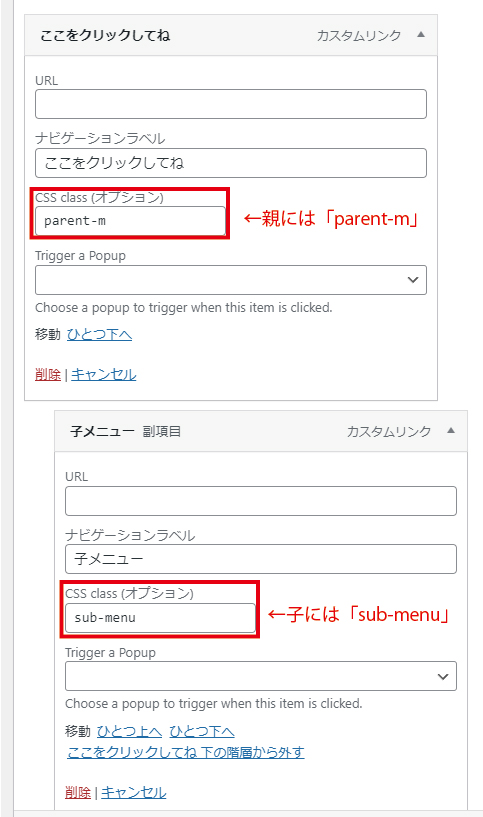
- メニュー編集ページで、右上の「表示オプション▼」をクリックして、「詳細メニュー設定を表示」の「CSSクラス」の項目にチェックを入れます。

そうすると、メニュー項目にCSSクラスの項目欄が表示されます。 - アコーディオンにしたいメニューの親項目に「parent-m」というCSSを追加し、子項目には「sub-menu」というCSSを追加します。

4.CSSを追加
テーマエディターなどでstyle.cssを開いて、以下を追加します。
.sub-menu {
display: none;
max-height: 0;
opacity: 0;
transition: ease 0.3s;
}
.parent-m a {
cursor: pointer;
}
.open-menu .sub-menu{
display: block;
max-height: 100px ;
opacity: 1;
}
.parent-m a:not(.sub-menu a):after {
content: '+';
display: inline-block;
margin: 0 0 0 8px;
}
.open-menu a:not(.sub-menu a):after{
content: '-';
}
なぜ「height」ではなく「max-height」を使用しているかというと、「height」は「transition」に対応していないけど、「max-height」は対応しているからです。(…のはずなんですが、どうも「max-height」も「transition」効いていないような気がします…ごめんなさい。)
「opacity」も動きを滑らかに見せるためのプロパティです。
これで完成です!
細かいスタイルなどはお好みでカスタマイズしてお使いください!