WordPress投稿画面でカスタムスタイルを便利に使おう

ブログをやっていると、投稿画面で度々使うスタイルってありますよね。
例えば「マーカー強調」「飾り見出し」など……。
でもいちいち「あのスタイルの名前何だっけ…?」と思い出し、さらに「あ、deco1か…ええと class=”deco1″……」とタグを打つのはめんどくさい!
そんなあなたにおすすめなのが、WordPressのプラグイン「AddQuicktag」。
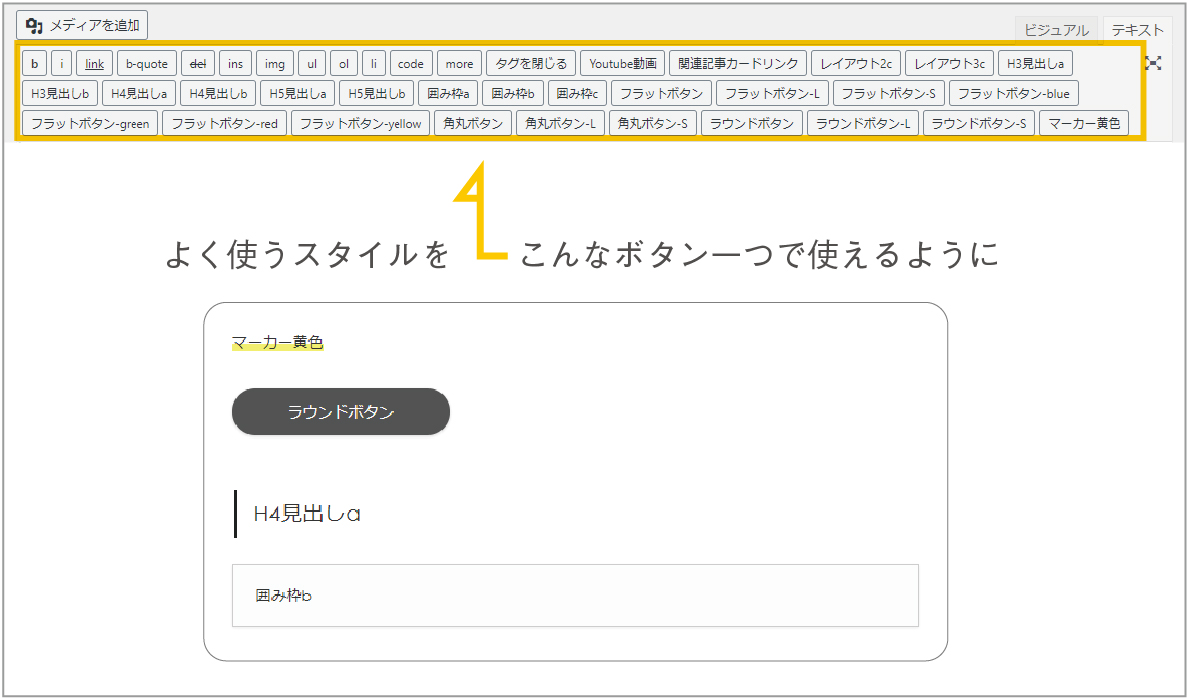
よく使うスタイルをボタンクリック一つで装着できます!
AddQuicktagというのは要するに、「ボタン一つで、カーソル位置の前後に記録したコードを入力できる」プラグインです。
<span class=”style-a”>といったように、classを含むコードを入れておけば、任意のスタイルをワンクリックで適用させることができます。
それではさっそく実装してみましょう。
1)WordPressにAddQuicktagプラグインをインストール
AddQuicktagプラグインを検索してインストールします。

インストールが完了したら「有効化」してください。
■プラグインはこちらからもダウンロードできます。
2)使用するスタイルを作る
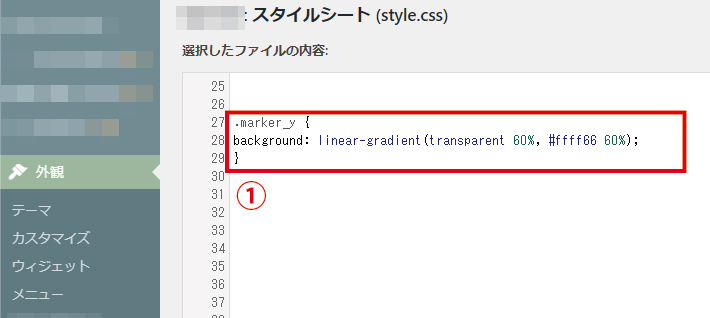
①style.cssを開き、あらかじめスタイルを作っておきます。
たとえば今回は、「marker-y」というclassの黄色いマーカーの文字スタイルを作りました。
3)AddQuicktagでクイックタグを作る
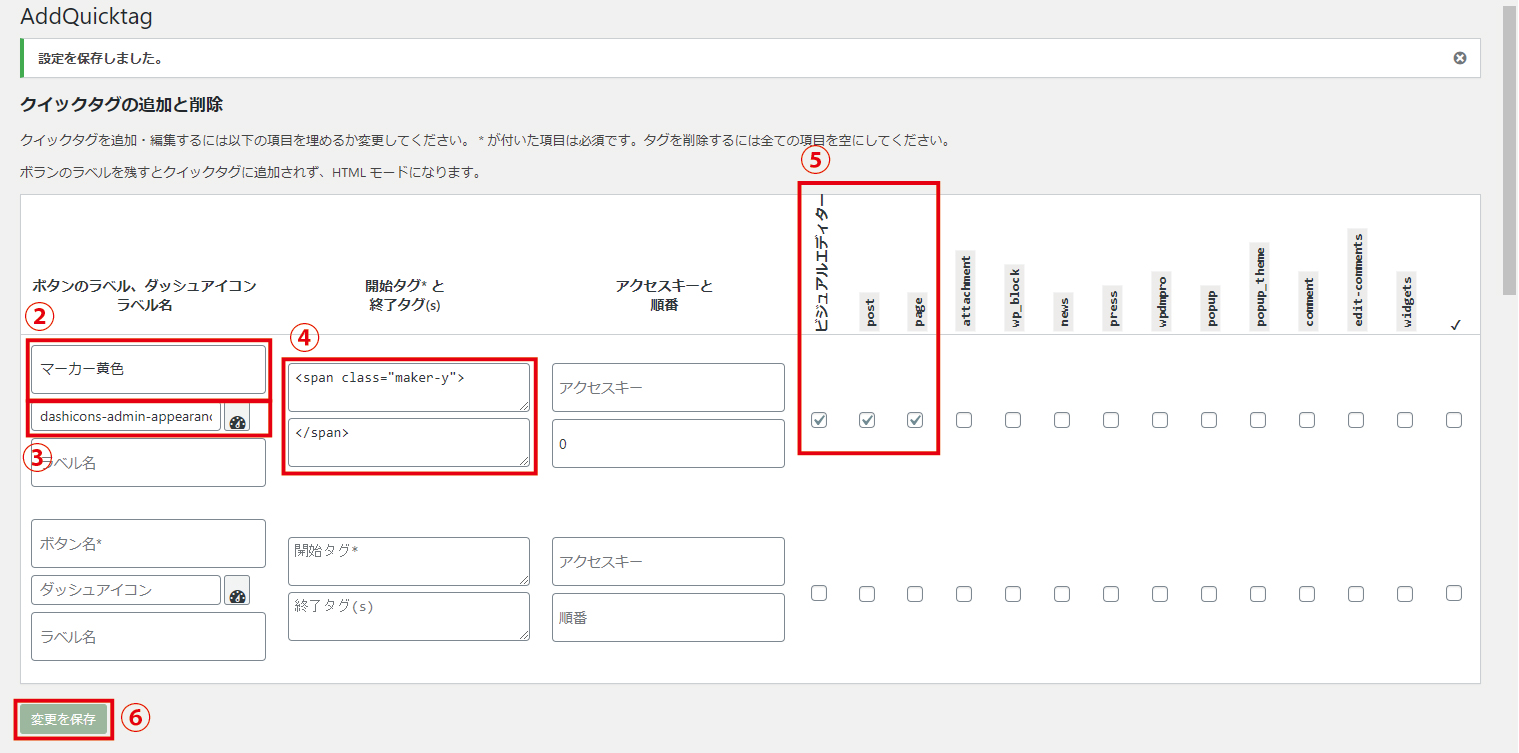
WordPressダッシュボードの「設定」から「AddQuicktag」を選び、
②アクションの名前をつけます。今回は「マーカー黄色」としました。
③アクションのアイコンを選びます。(任意)
④ボタンをクリックした時に、前後に挿入したいコードを入力します。
今回は<span class=”marker-y”>というコードを前に、</span>というコードを後ろに入れたいので、そのように入力しました。
⑤クイックタグを表示するポストタイプを選択します。
「ビジュアルエディター」「post」「page」にチェックを入れましょう。
⑥「変更を保存」してクイックタグの制作は完了です。
4)実際に使ってみる
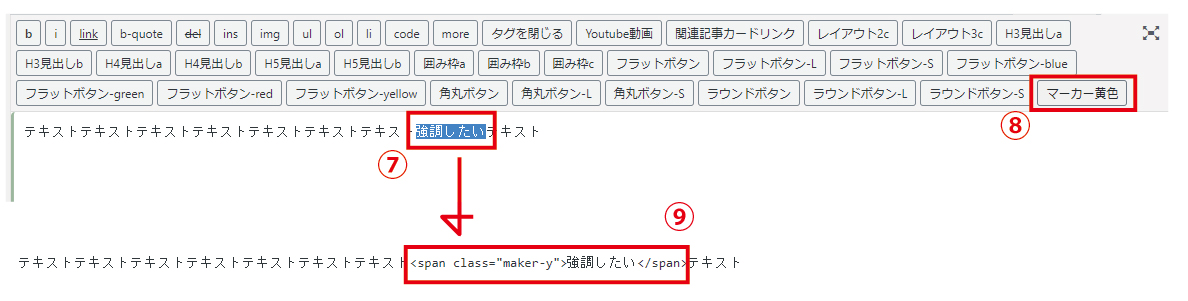
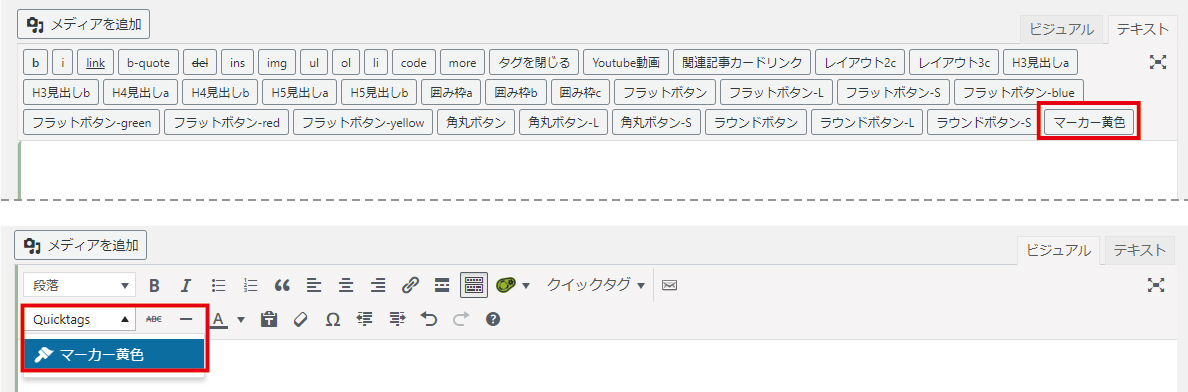
クイックタグを制作すると、投稿画面に下の図のようなボタンが追加されています。

ビジュアルエディターモードでは、Quicktagというプルダウンの下に、追加したタグが入っています。
(③で選んだアイコンはこのプルダウン表示の際に表示されます)
⑦のようにスタイルを適用したいテキスト部分を選択して……
⑧クイックタグのボタンをクリックすると
⑨のように選択した文字列の前後にクイックタグのコードが追加されます!
●ちなみに、特定のテキストを選択しない状態で「マーカー黄色」というボタンをクリックすると開始タグ<span class=”marker-y”>だけが入力され、ボタンの名前が「/マーカー黄色」となります。
その状態で「/マーカー黄色」ボタンをクリックすると、今度は終了タグ</span>だけが入力されます。
いかがでしたか。簡単ですよね。
よりスピーディーに思い通りの投稿ができるようになるよう、活用してみてください!
・「一行アキ」などのスペースや、htmlでは文字化けを起こしてしまう「<」「>」などの特殊文字も登録しておくと便利。