ちゃんと知りたい「linear-gradient」のこと

※今回はWEB関連の記事です
linear-gradient()で広がる背景パターンの幅
CSSで背景パターンをデザインしようと思ったときにしょっちゅう出てくるのがbackground-image:linear-gradient();です。
「便利なジェネレーターがいっぱいあるからちゃんと仕組みまで調べたことない」という方もいるのではないでしょうか(私)。
「linear-gradient()」は基本的には「グラデーションを指定するための関数」ですが、これを完全に理解することによって表現の幅がぐんと広がります。ここらで仕組みをちゃんと理解しておきたいなと思います(主に私が)。
なのでこの記事は、ただ単に背景パターンのCSSサンプルを提供するというよりも(サンプルもありますが)、理論から理解して自分でカスタマイズできるようになることを目的とした記事です。
linear-gradient()の基本ルール
background-image: linear-gradient( to bottom right,/*グラデーションの方向*/ #e9c819,/*始点の色*/ #bddc6d/*終点の色*/ );
まずlinear-gradientはbackground-imageプロパティの中に書きます。
最初にグラデーションの方向をtoに続けて書き、次に始点の色を指定して、最後に終点の色を指定します。
おすすめの書き方はグラデーションの方向をdeg表記で書く書き方です。
background-image: linear-gradient( 135deg,/*グラデーションの方向*/ #e9c819,/*始点の色*/ #bddc6d/*終点の色*/ );
degは角度を表しますが、この表記を使うことでコードが短くなりますし、toもいらなくなりますので、個人的にはdegを使う書き方がおすすめです。
deg表記の方法
degは角度ですが、下から上にという方向が0になりますので注意が必要です。
よく使う角度は0、45、90、135、180、-45、-90、-135の8つです。
詳しくは下の図をご確認ください。

とにかく「0が下から上、そこから時計回り」と覚えましょう。
rgba表記を使えば透明度も指定できる
色は16進数で書くことが多いですが、rgba表記(rgba(0 0 0 / 100%))を使うことで「透明度」も同時に指定することができます。
RGBの値の後に「/」を入れて不透明度(A)を指定します。0~1の間で小数点で指定(例えば不透明度が30%の場合は、Aの値は0.3になります)するか、0%~100%のパーセンテージで指定します。

16進数のカラー指定からrgbaのカラー指定に置き換えるには、Googlechromeのデベロッパーツールを使うと便利です。
Googlechromeのブラウザでページを開き、色を変換したいオブジェクトにカーソルをあてて、右クリック→検証をすると、図のようなデベロッパーツールが立ち上がります。
 色番号の横にある①の四角をクリックして、カラーパレットを表示。②の矢印で色指定の表記を切り替えるとRGBAモードに切り替わり、③のように自動的に表記を書き換えてくれます。
色番号の横にある①の四角をクリックして、カラーパレットを表示。②の矢印で色指定の表記を切り替えるとRGBAモードに切り替わり、③のように自動的に表記を書き換えてくれます。
「background-image:」では「,」で区切ることによって複数の背景を指定することができますので、この透明へのグラデーションを活用して背景を重ねるという表現も可能になります。
background-image: linear-gradient(135deg, rgb(20 181 144 / 0.9), rgb(255 255 255 / 0)), url(/*画像のURL*/); background-size: cover;
さらに細かい設定
グラデーションの色数を増やす
background-image: linear-gradient( 45deg,/*グラデーションの方向*/ #84d031,/*始点の色*/ #53bbb6,/*2番目の色*/ #f3dc3d,/*3番目の色*/ #f58637/*終点の色*/ );
グラデーションの色は増やすことができます。色と色の間は「,」で区切りましょう。
色の変わる位置を指定する
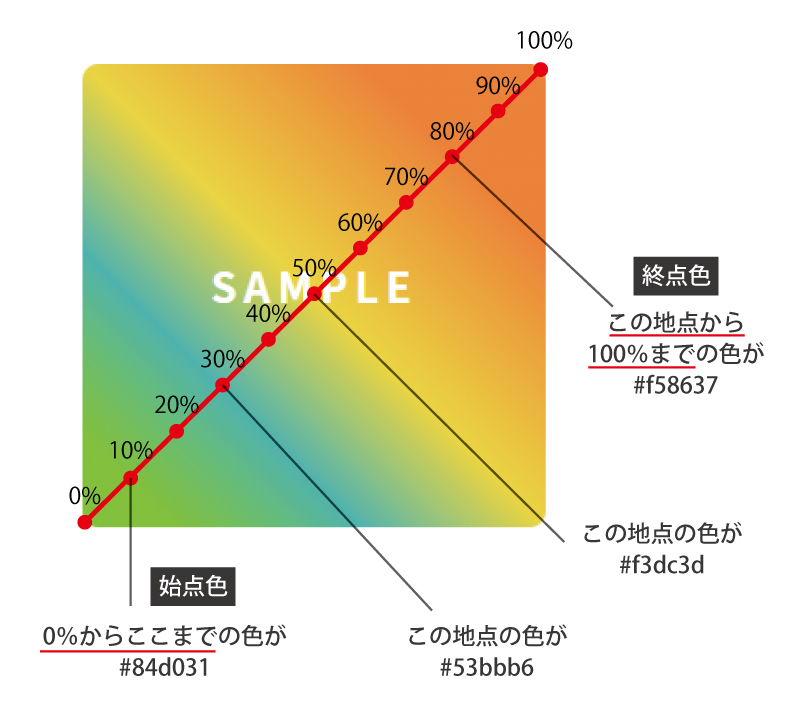
background-image: linear-gradient( 45deg,/*グラデーションの方向*/ #84d031 10%, /*始点の色とその色が継続する位置*/ #53bbb6 30%, /*2番目の色とその色が始まる位置*/ #f3dc3d 50%, /*3番目の色とその色が始まる位置*/ #f58637 80% /*終点の色とその色が始まる位置*/ );
各色の直後に半角スペースを空けて、%で色の位置を指定することができます。
上記の指定を図にするとこのようになります。
全体の移動距離のうちの指定した数値の位置に、該当する色が配置されます。
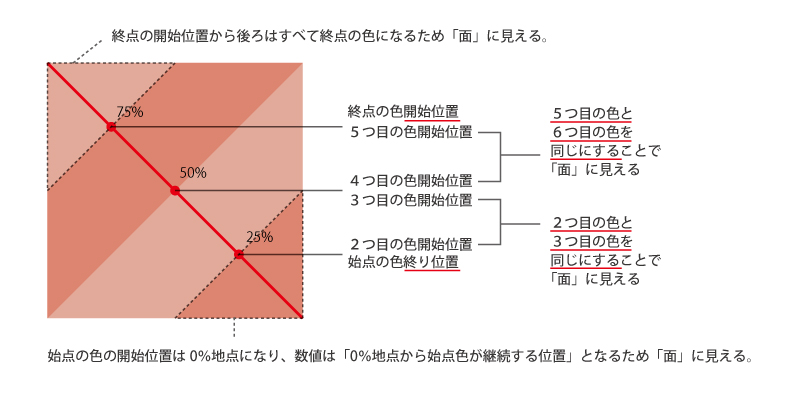
ただし始点の色の開始位置は0%地点になり、始点の色に数値を指定した場合は「0%地点から始点色が継続する位置」という意味の数値になります。
また終点について数値を指定した場合は「指定した地点から100%まですべて」が終点の色になります。
数値の指定が無い場合、色と色の間隔は等分になります。
前の色と次の色との数値の差が小さければ小さいほど、グラデーションの差が急になり、前の色と次の色との数値の差が大きければ大きいほど、逆にゆるやかなグラデーションになります。
background-image: linear-gradient( 45deg,/*グラデーションの方向*/ #84d031 10%,#53bbb6 10%, /*始点の色と2番目の色の位置が同じ*/ #f3dc3d 99% /*2番目の色と終点の色の位置が離れている*/ );
前の色と次の色の数値を同じにすると、色をパッキリ分けることができます。
この性質を利用して、ボーダーやストライプの模様などを作ることができるのです。
background-sizeとの併用
「background-image:」には、linear-gradient(線型グラデーション)の他にも、radial-gradient(円形グラデーション)やrepeating-linear-gradien(繰り返し線型グラデーション)などの関数があります。
repeating-linear-gradientの使い方については、また改めて記事を書きたいと思いますが、repeating-linear-gradientを使わなくても、「background-size:」プロパティを同時に指定することで、グラデーションをパターンとして繰り返し表示することが可能になります。
background-image: linear-gradient(135deg,#f5ec89,#ec8402); background-size: 40px 60px;
background-sizeでは①横幅②縦幅の順に半角スペースを空けて指定します。
上記の例だと、「横幅40px、縦幅60pxの四角で繰り返す」という意味になります。
background-image: linear-gradient(135deg,#f5ec89,#ec8402); background-size:calc(100%/3) calc(100%/3);
cssでは「calc()」という、計算式を使える関数がありますので、上のように「オブジェクトサイズを縦横に3等分する」といったインタラクティブな指定も可能です。
ベンダープレフィックスをつける
面倒ではありますが、「linear-gradient」に対応していないブラウザのためのベンダープレフィックスもつけるようにしましょう。
面倒とはいっても、「-moz-linear-gradient、-webkit-linear-gradient」というふたつの関数で、ほぼ同内容のコードを書くだけです。
ただし注意したいのが、linear-gradientでは「グラデーションの方向」を指定しますが、-moz-linear-gradientと-webkit-linear-gradientでは「グラデーションの開始位置」になるということです。
具体的には以下のような書き方になります。
90degの場合
background-image:linear-gradient (90deg,/*グラデーションの方向*/#e9c819,#bddc6d); background-image:-moz-linear-gradient (0deg,/*グラデーションの開始位置*/#e9c819,#bddc6d); background-image:-webkit-linear-gradient (0deg,/*グラデーションの開始位置*/#e9c819,#bddc6d);
to leftの場合
background-image:linear-gradient (to left,/*グラデーションの方向*/#e9c819,#bddc6d); background-image:-moz-linear-gradient (right,/*グラデーションの開始位置*/#e9c819,#bddc6d); background-image:-webkit-linear-gradient (right,/*グラデーションの開始位置*/#e9c819,#bddc6d);
linear-gradientでは0degは「下から上」でしたが、-moz-linear-gradient、-webkit-linear-gradientでは0degは「左から右」になります。
ベンダープレフィックスのdegは通常のdegより90度ずれた位置から、反対方向に回っているイメージです。
下の表を見るとわかるように、逆回転する二つの方向が45degと225deg(-135deg)ではかっちり揃います。
なので、この45deg、225degの場合はすべて同じ角度を記入すればOKということになります。
通常の角度とベンダープレフィックスの角度の対応表
| 図 | グラデーションの角度 | linear-gradient | ベンダープレフィックス |
|---|---|---|---|

|
下から上 | 0deg | 90deg |

|
左下から右上 | 45deg | 45deg |

|
左から右 | 90deg | 0deg |

|
左上から右下 | 135deg | 315deg(-45deg) |

|
上から下 | 180deg | 270deg(-90deg) |

|
右上から左下 | 225deg(-135deg) | 225deg(-135deg) |

|
右から左 | 270deg(-90deg) | 180deg |

|
右下から左上 | 315deg(-45deg) | 135deg(-225deg) |
「90-通常のdeg=ベンダープレフィックスのdeg」という式で算出できます。
計算機も置いておきますので必要がありましたらお使いください。
いろんな背景パターンを作ってみよう
上記の内容を踏まえて、色んな背景パターンを作ってみました。
気に入ったものがありましたらご自由にお使いください。
ボーダー柄パターン①
background-image: linear-gradient(180deg, #a8dbef 50%, /*1色目の色*/ #52c6e8 50% /*2色目の色*/); /*ベンダープレフィックスここから*/ background-image:-moz-linear-gradient(-90deg,#a8dbef 50%, #52c6e8 50%); background-image:-webkit-linear-gradient(-90deg,#a8dbef 50%, #52c6e8 50%); /*ベンダープレフィックスここまで*/ background-size: 20px 20px;/*パターンの大きさ*/
ボーダー柄パターン②
background-image: linear-gradient(180deg, #e6dd73 85%, /*1色目の色*/ #e2b22a 85% /*2色目の色*/); /*ベンダープレフィックスここから*/ background-image:-moz-linear-gradient(-90deg,#e6dd73 85%,#e2b22a 85%); background-image:-webkit-linear-gradient(-90deg,#e6dd73 85%,#e2b22a 85%); /*ベンダープレフィックスここまで*/ background-size: 30px 30px;/*パターンの大きさ*/
ボーダーの太さのバランスを変えたいときは、色の後ろの%を編集します。両方の色の後ろに同じ数値を設定してください。
%が大きければ大きいほど、2色目の色の線が細くなり、小さければ小さいほど、逆に1色目の線が細くなります。
ストライプ柄パターン
background-image:linear-gradient(-45deg, #e68873 5%, /*Aの色*/ #e8ae9c 25%, /*Bの色*/ #e8ae9c 50%, /*Bの色*/ #e68873 50%, /*Aの色*/ #e68873 75%, /*Aの色*/ #e8ae9c 75%); /*Bの色*/ /*ベンダープレフィックスここから*/ background-image:-moz-linear-gradient(135deg,#e68873 25%,#e8ae9c 25%,#e8ae9c 50%,#e68873 50%,#e68873 75%,#e8ae9c 75%); background-image:-webkit-linear-gradient(135deg,#e68873 25%,#e8ae9c 25%,#e8ae9c 50%,#e68873 50%,#e68873 75%,#e8ae9c 75%); /*ベンダープレフィックスここまで*/ background-size: 20px 20px;" /*パターンの大きさ*/
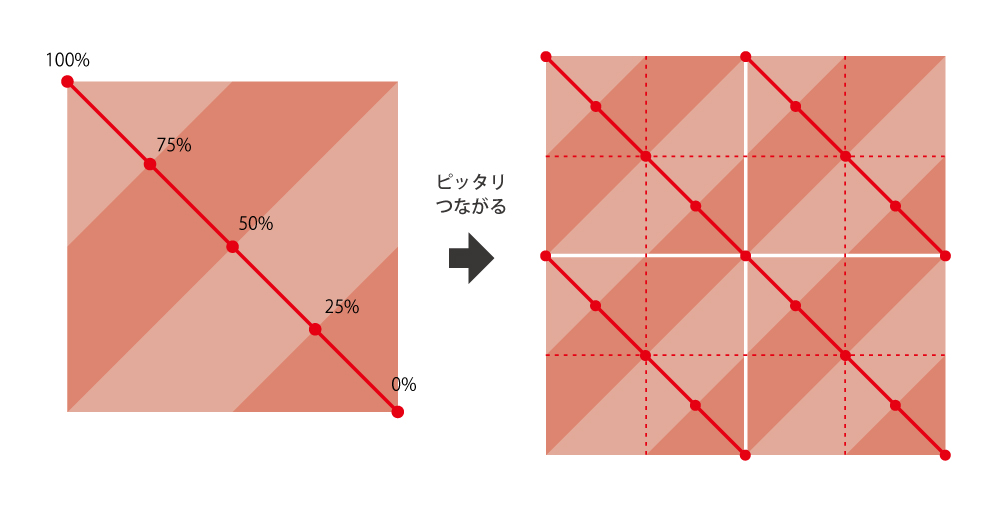
ストライプは、斜め45度にした時に連続パターンになるように、縦横四等分した対角線上に色と色の境目が来るようになっています。
linear-gradientの特性を使った複雑な構造になっています。
色の並びは「A」と「B」の2色の場合、「ABBAAB」となります。この仕組みを覚えておけば、自分の好きなようにカスタマイズできますよ。
チェック柄パターン①
background-image: linear-gradient(90deg, /*上のレイヤーのボーダー*/ rgb(255 255 255 / 0%) 30%,/*透明*/ rgb(243 224 7 / 50%) 30%),/*半透明の黄色*/ linear-gradient(180deg, /*下のレイヤーのボーダー*/ #fb9d4d 50%,#55dbe8 50%); /*ベンダープレフィックスここから*/ background-image:-moz-linear-gradient(0deg,rgb(255 255 255 / 0%) 30%,rgb(243 224 7 / 50%) 30%),-moz-linear-gradient(-90deg,#fb9d4d 50%,#55dbe8 50%); background-image:-webkit-linear-gradient(0deg,rgb(255 255 255 / 0%) 30%,rgb(243 224 7 / 50%) 30%),-webkit-linear-gradient(-90deg,#fb9d4d 50%,#55dbe8 50%); /*ベンダープレフィックスここまで*/ background-size: 35px 35px;
ボーダーパターンを重ねることによってチェック柄に見せています。
上のレイヤーのストライプの透明度を調整することで下のレイヤーのストライプが見えるようになります。
チェック柄パターン②
background-image: linear-gradient(45deg, /*上のレイヤーのストライプ*/ rgba(255 255 255 / 0.5)25%,/*半透明の白*/ rgba(255 255 255 / 0)25%,/*透明*/ rgba(255 255 255 / 0)50%,/*透明*/ rgba(255 255 255 / 0.5)50%,/*半透明の白*/ rgba(255 255 255 / 0.5)75%,/*半透明の白*/ rgba(255 255 255 / 0)75%),/*透明*/ linear-gradient(-45deg, /*下のレイヤーのストライプ*/ #037116 25%,/*Aの色*/ #9c9000 25%,/*Bの色*/ #9c9000 50%,/*Bの色*/ #037116 50%,/*Aの色*/ #037116 75%,/*Aの色*/ #9c9000 75%);/*Bの色*/ background-size: 20px 20px;
①と同様のしくみですが、ストライプにすることで斜めのチェック模様になります。上記にベンダープレフィックスをつけたコードはこちら↓です。
background-image:linear-gradient(45deg,rgba(255 255 255 / 0.5)25%,rgba(255 255 255 / 0)25%,rgba(255 255 255 / 0)50%,rgba(255 255 255 / 0.5)50%, rgba(255 255 255 / 0.5)75%,rgba(255 255 255 / 0)75%),linear-gradient(-45deg,#037116 25%,#9c9000 25%,#9c9000 50%,#037116 50%,#037116 75%,#9c9000 75%); background-image:-moz-linear-gradient(45deg,rgba(255 255 255 / 0.5)25%,rgba(255 255 255 / 0)25%,rgba(255 255 255 / 0)50%,rgba(255 255 255 / 0.5)50%, rgba(255 255 255 / 0.5)75%,rgba(255 255 255 / 0)75%),-moz-linear-gradient(135deg,#037116 25%,#9c9000 25%,#9c9000 50%,#037116 50%,#037116 75%,#9c9000 75%); background-image:-webkit-linear-gradient(45deg,rgba(255 255 255 / 0.5)25%,rgba(255 255 255 / 0)25%,rgba(255 255 255 / 0)50%,rgba(255 255 255 / 0.5)50%, rgba(255 255 255 / 0.5)75%,rgba(255 255 255 / 0)75%),-webkit-linear-gradient(135deg,#037116 25%,#9c9000 25%,#9c9000 50%,#037116 50%,#037116 75%,#9c9000 75%); background-size: 40px 40px;"
どんだけ長いねんとつっこみたくなるようなコードですね…。
ということで、だいぶ長くなってしまいましたが、linear-gradientの大解剖でした。
repeating-linear-gradient()を使えば、もっと簡単にストライプやボーダーを再現できるようです。
次回はrepeating-linear-gradient()についても研究してまとめてみたいと思います。